
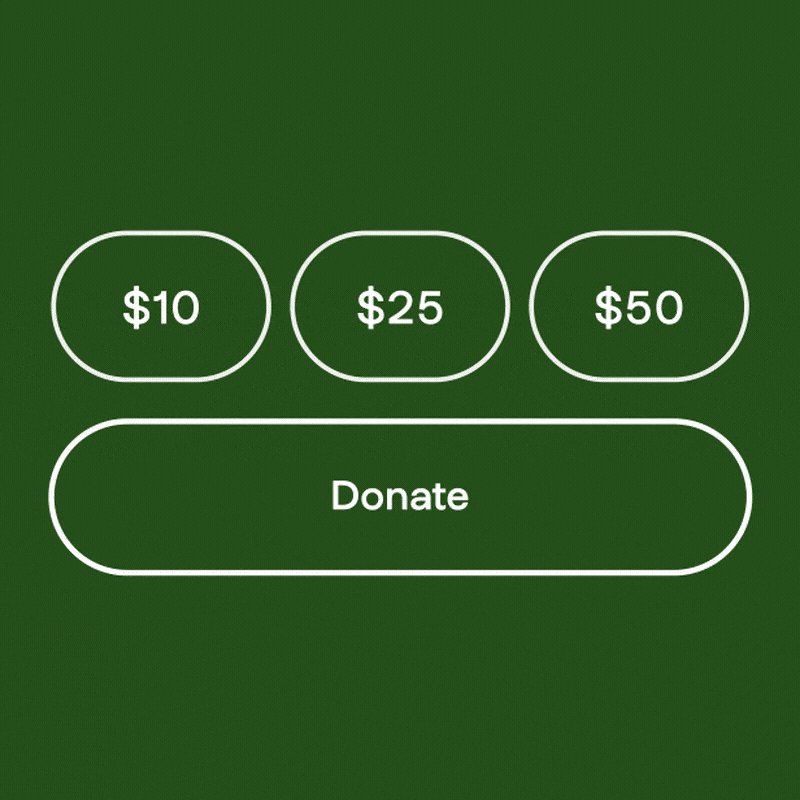
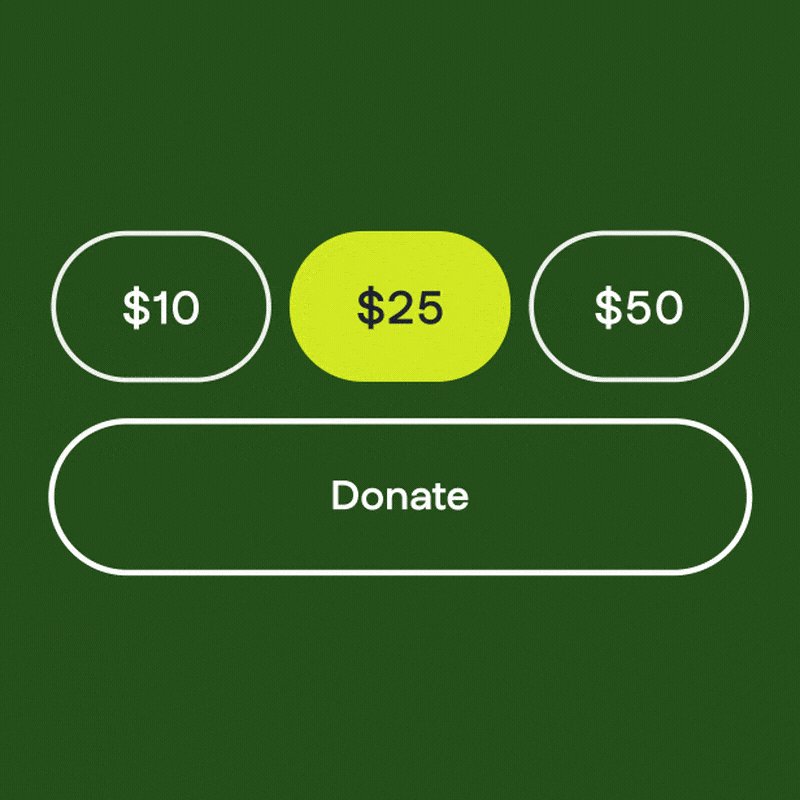
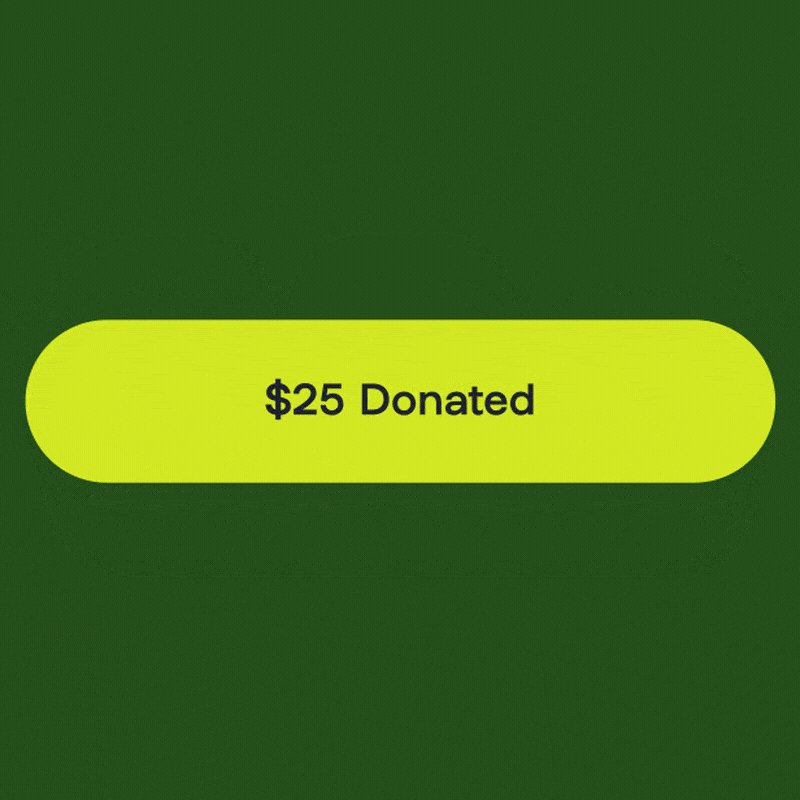
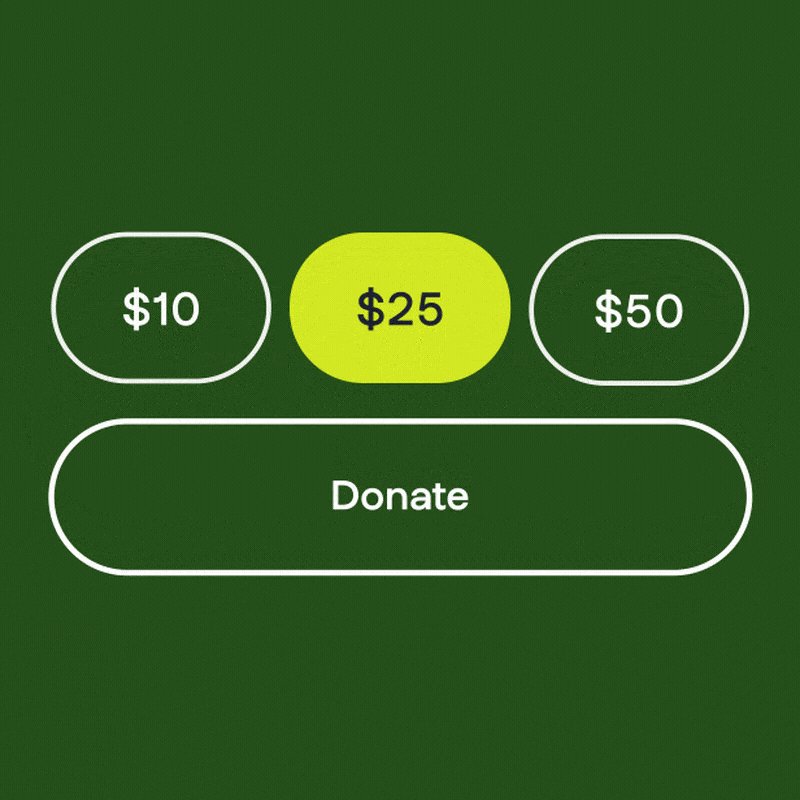
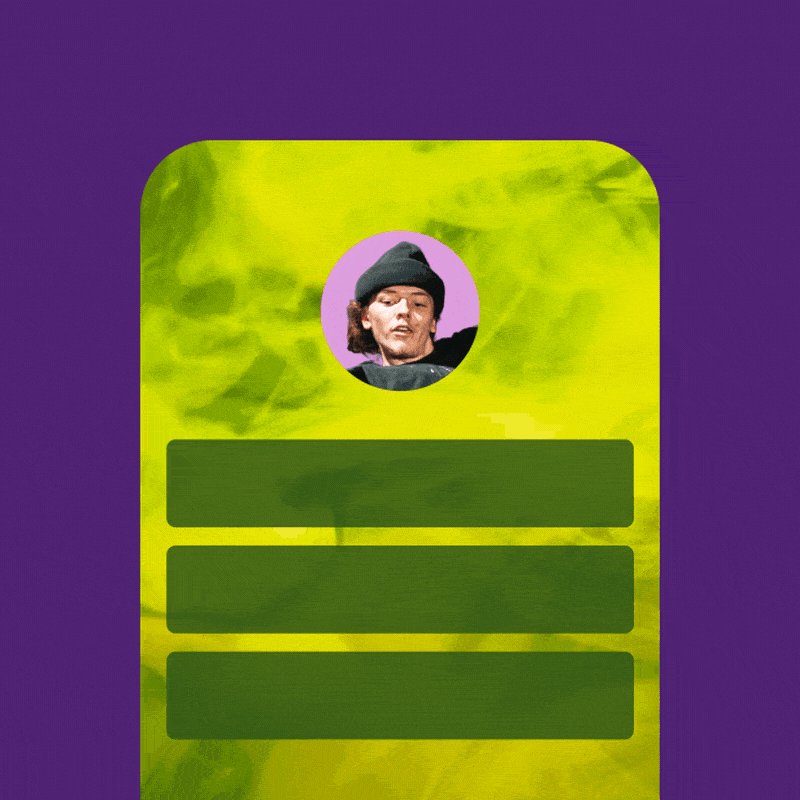
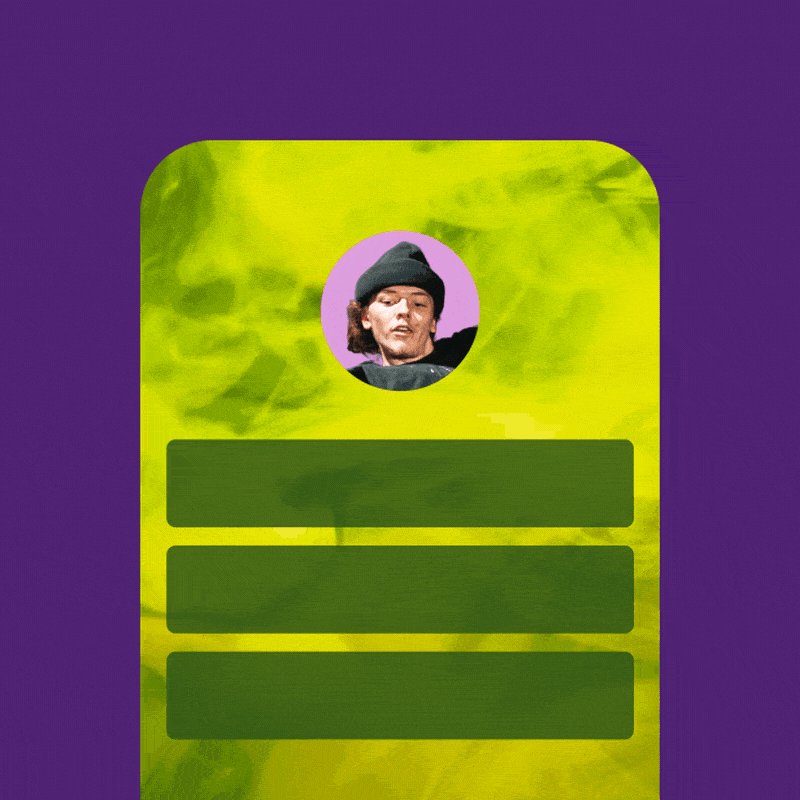
Interactive website animations
I worked closely with the product team to incorporate beautiful brand moments within the product, including interactive animations on the rebranded website and loading states within the product.

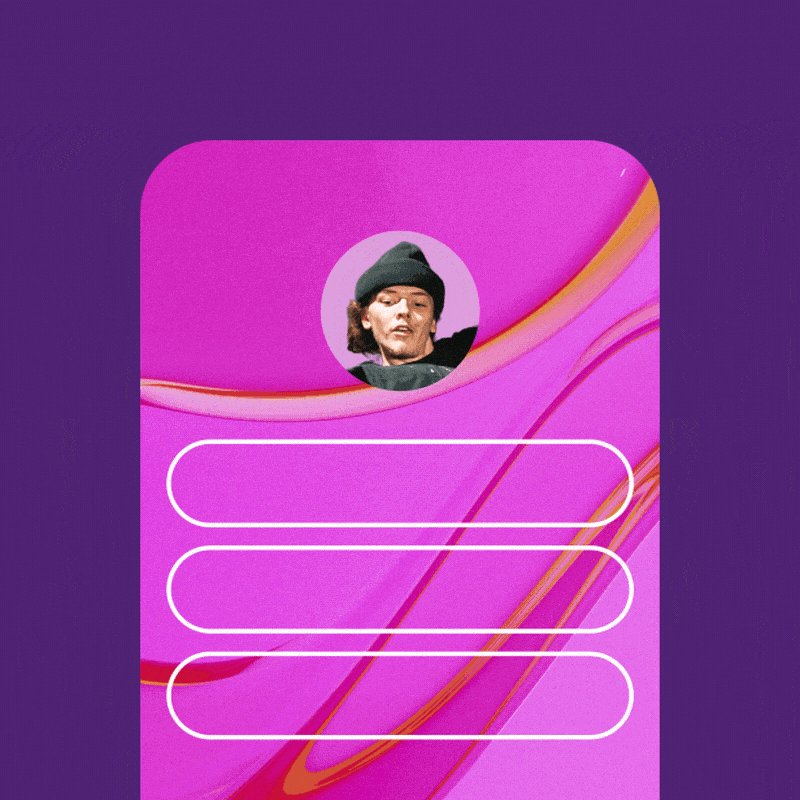
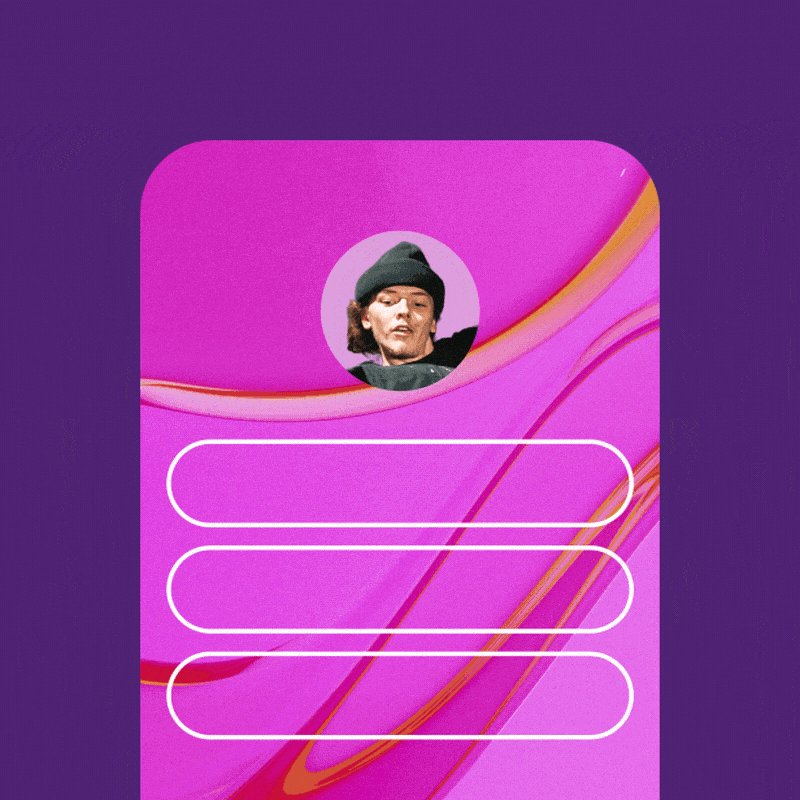
Interactive website animations
I worked closely with the product team to incorporate beautiful brand moments within the product, including interactive animations on the rebranded website and loading states within the product.

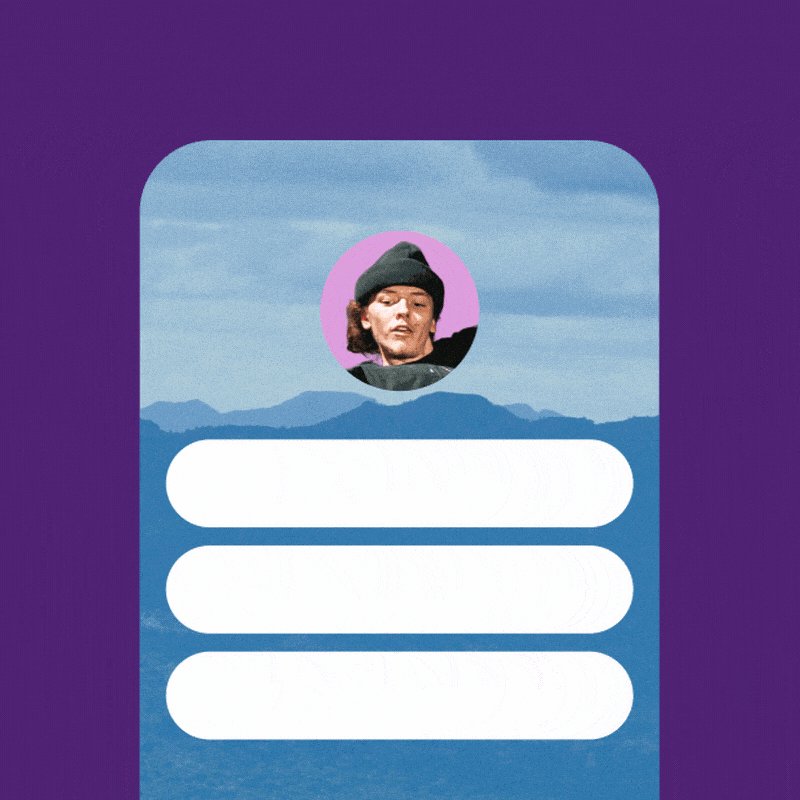
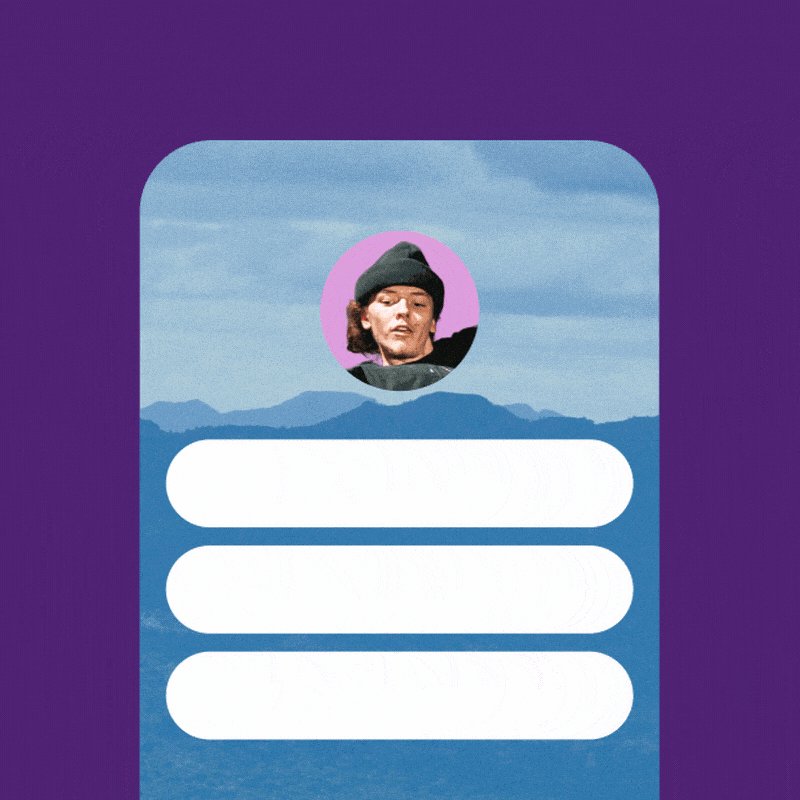
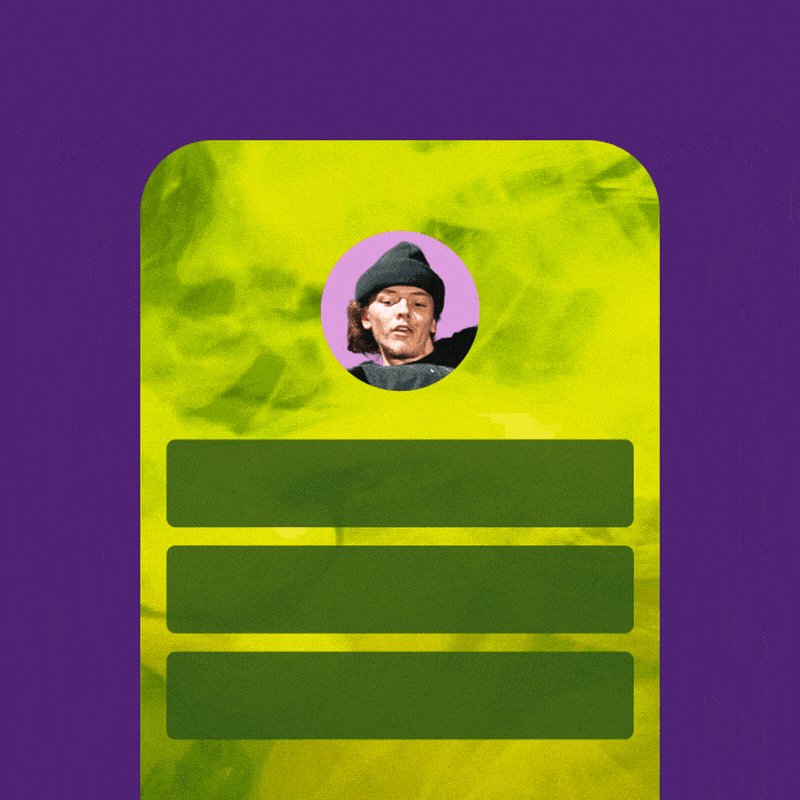
Interactive website animations
I worked closely with the product team to incorporate beautiful brand moments within the product, including interactive animations on the rebranded website and loading states within the product.



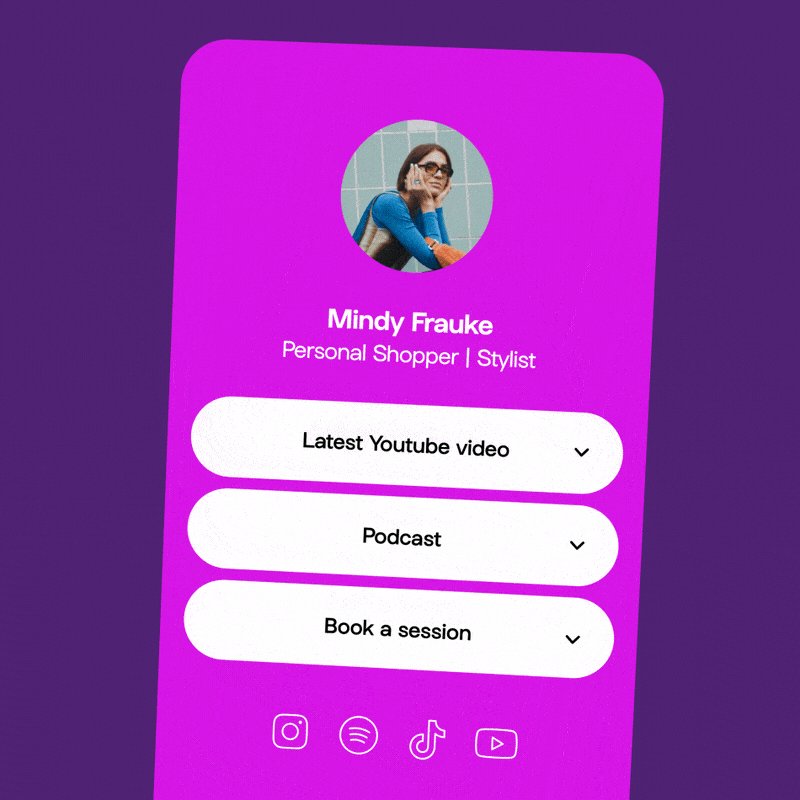
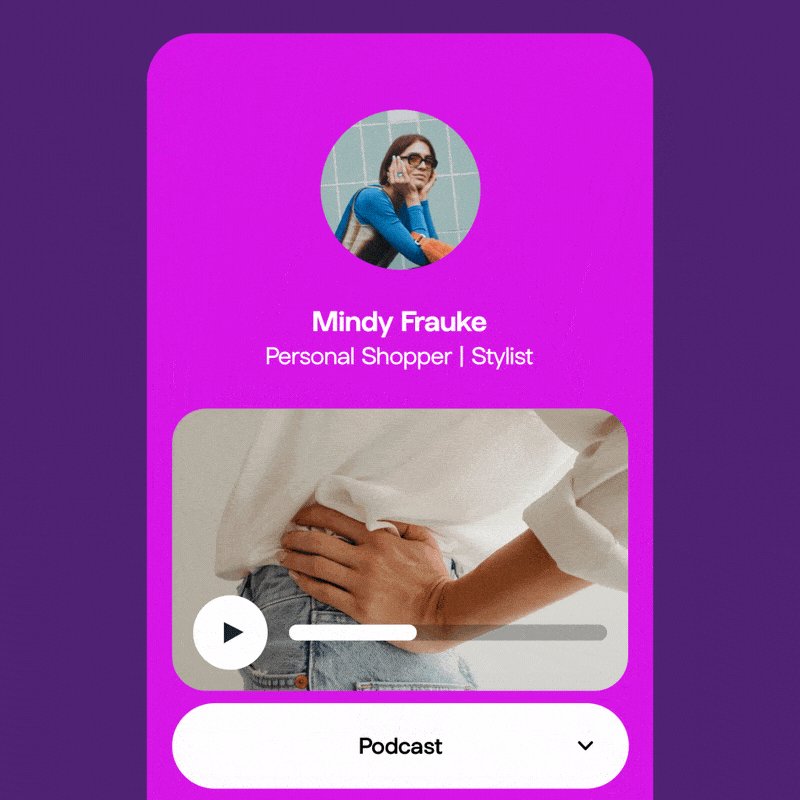
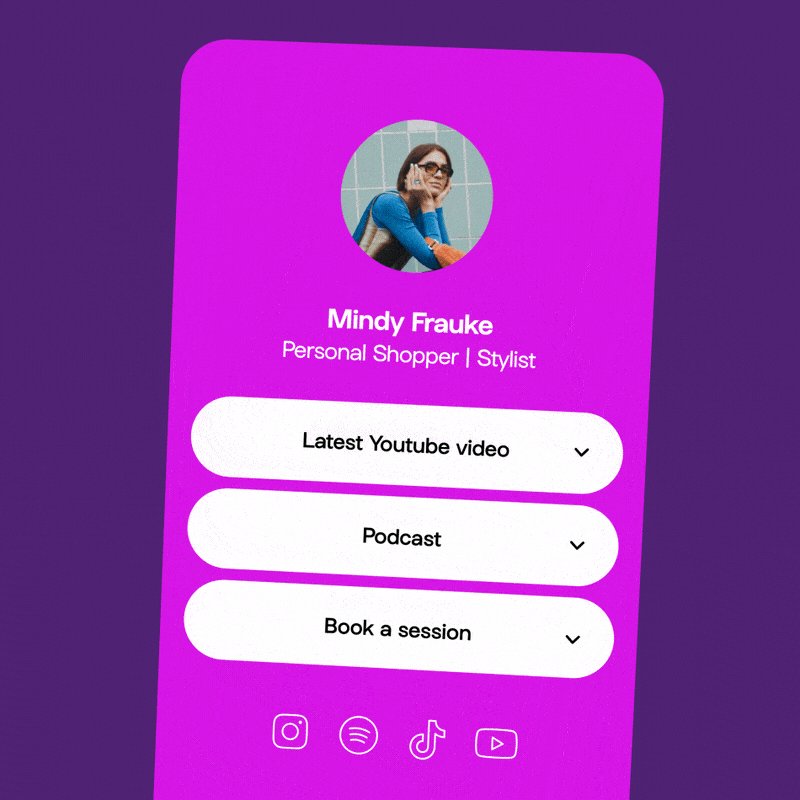
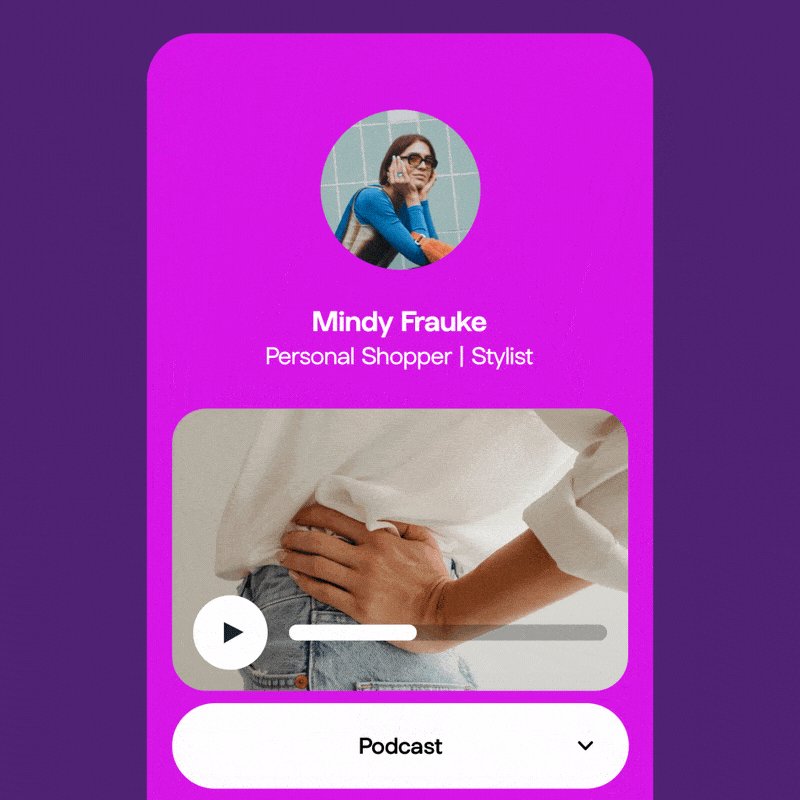
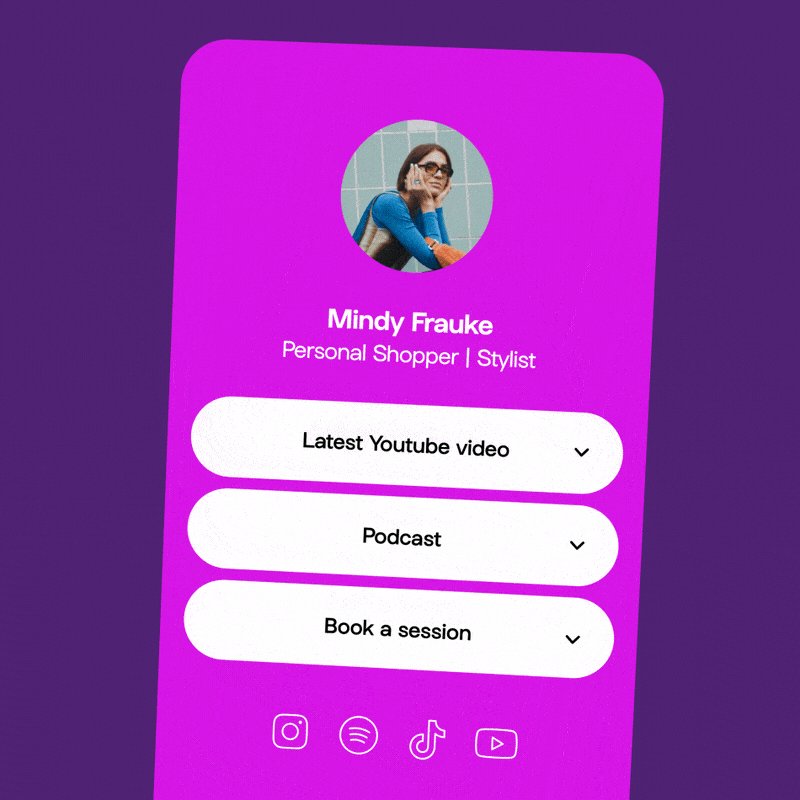
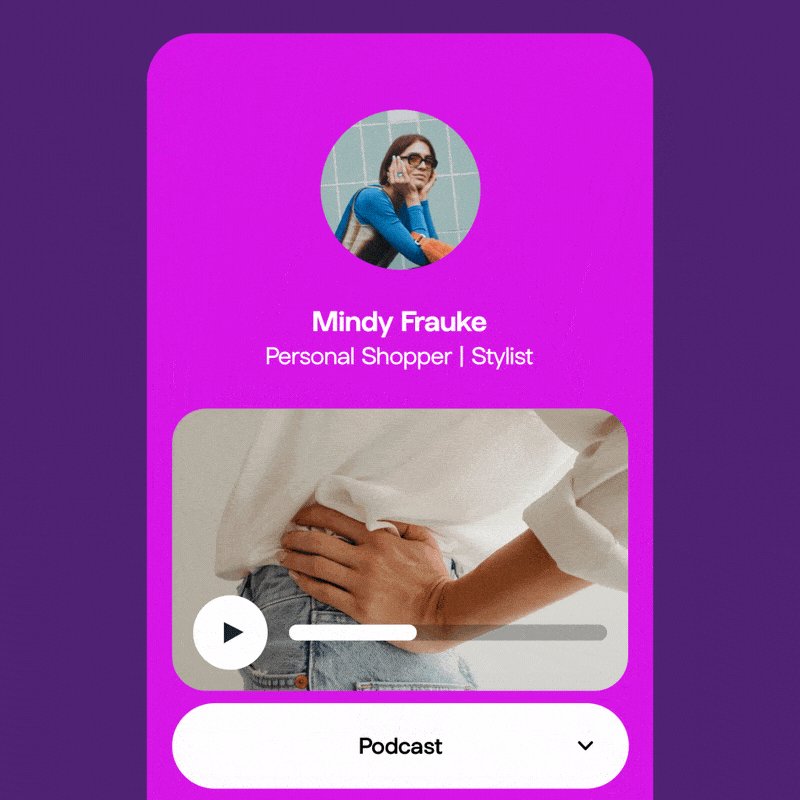
The animated silhouette treatment brings 2D elements to life in a 3D space, inviting visitors to explore beneath the surface. As you hover over images, they flip and move across the screen, creating a digital collage that showcases the creators behind each link.
The animated silhouette treatment brings 2D elements to life in a 3D space, inviting visitors to explore beneath the surface. As you hover over images, they flip and move across the screen, creating a digital collage that showcases the creators behind each link.
The animated silhouette treatment brings 2D elements to life in a 3D space, inviting visitors to explore beneath the surface. As you hover over images, they flip and move across the screen, creating a digital collage that showcases the creators behind each link.



The visual language across the brand reflects the layers of a person and the diverse content that can be shared on Linktree.
The visual language across the brand reflects the layers of a person and the diverse content that can be shared on Linktree.
The visual language across the brand reflects the layers of a person and the diverse content that can be shared on Linktree.




Campaigns and Go-to-Market strategies
I led motion work on multiple campaigns and go-to-market strategies. Here are a few samples of what I worked on.
















Vidcon Los Angeles
A couple of months after launching the rebrand I lead the motion work for Linktree’s brand presence at Vidcon Los Angeles. The motion was across the booth, party screens and video billboard truck which drove around L.A. during the event. Linktree’s booth was awarded the most attractive booth of the conference.



